说明:开始游戏时播放ui动画,放完后摧毁红色闸门。游戏结束时(吃完红宝石),弹出用时、结束画面。


开始画面
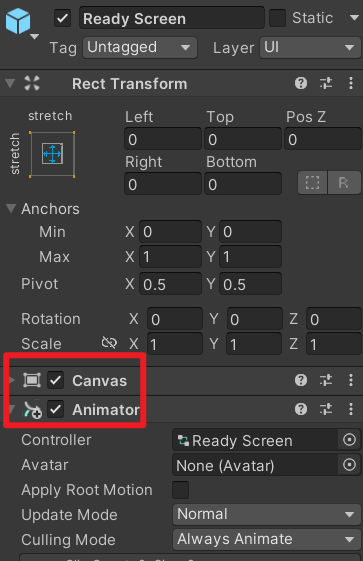
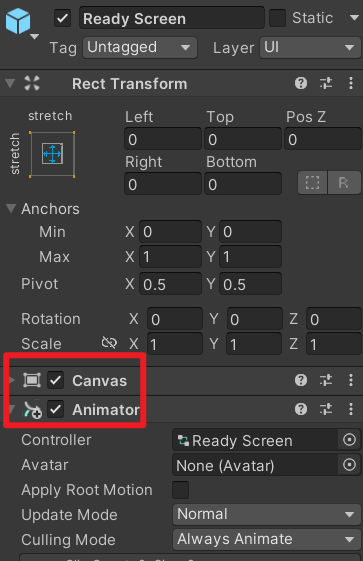
开始时ReadyScreen对象的Canvas和Animator组件默认为开启。

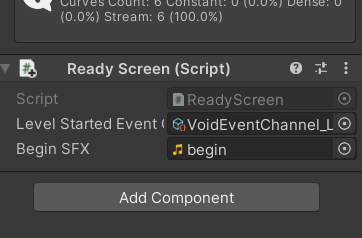
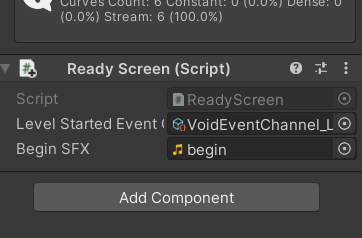
在ReadyScreen对象下新建同名脚本ReadyScreen,拖入脚本化对象VoidEventChannel:

ui关闭时调用委托(关门),并且隐藏Canvas和Animator,播放音效。
public class ReadyScreen : MonoBehaviour
{
[SerializeField] VoidEventChannel levelStartedEventChannel;
[SerializeField] AudioClip beginSFX;
private void CloseUI()
{
levelStartedEventChannel.Broadcast();
GetComponent<Canvas>().enabled = false;
GetComponent<Animator>().enabled = false;
SoundEffectsPlayer.audioSource.PlayOneShot(beginSFX);
}
}
|
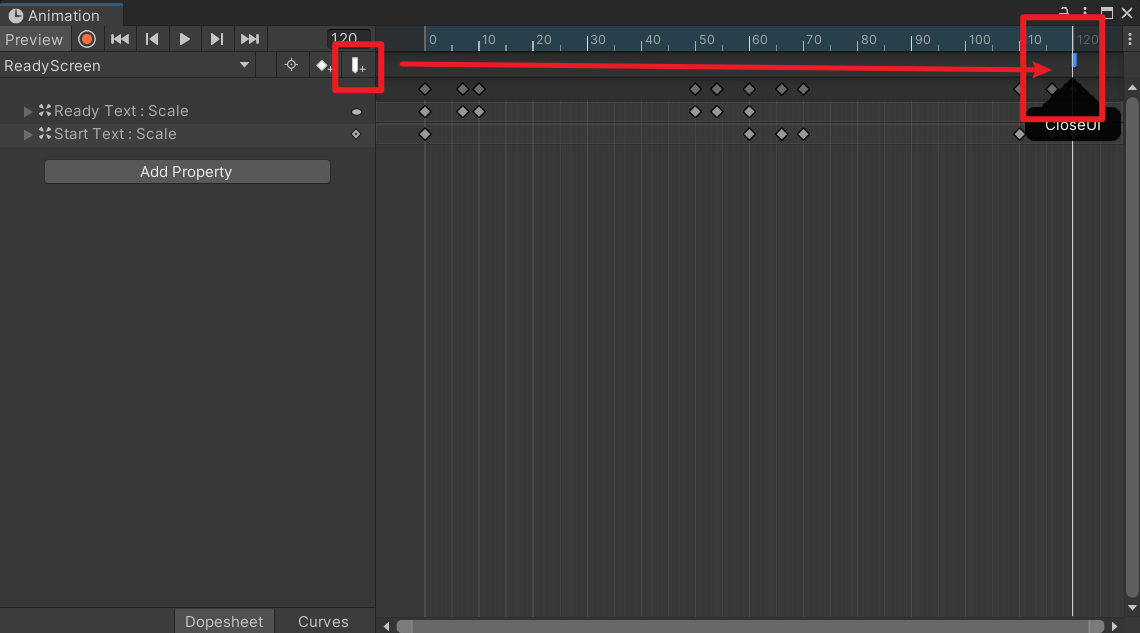
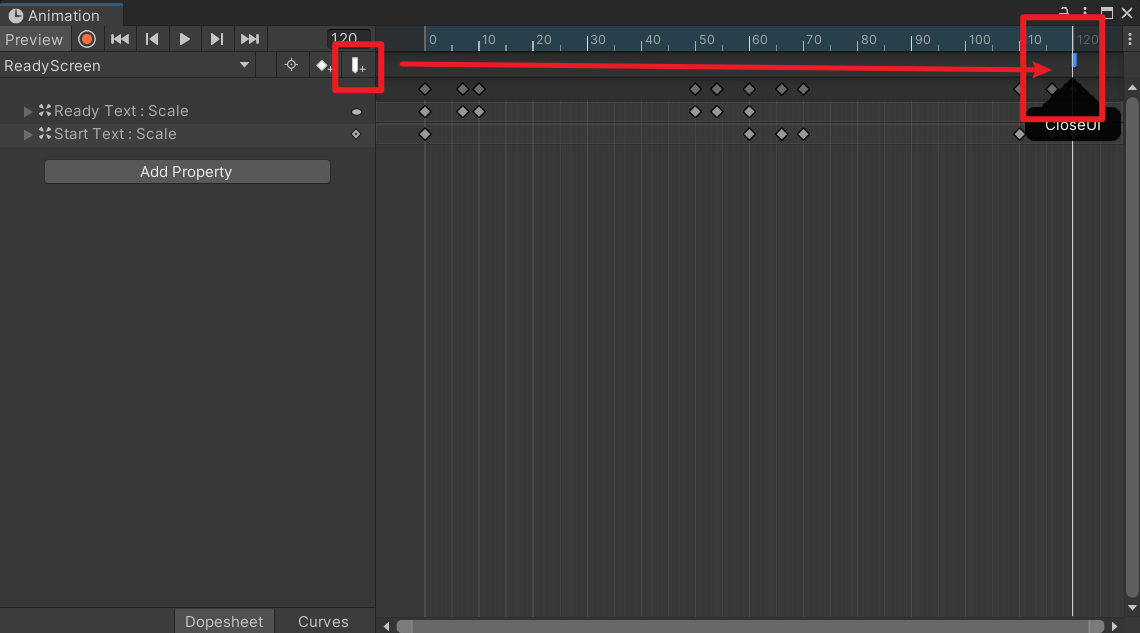
接下来是添加动画事件
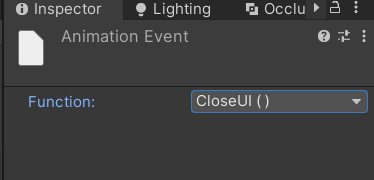
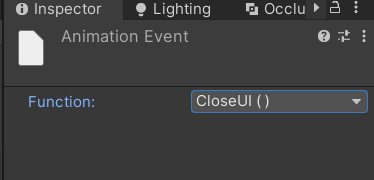
动画器中选中最后一帧,添加事件

选择该ui上脚本里的函数CloseUI(),当动画执行到此就会运行该函数。

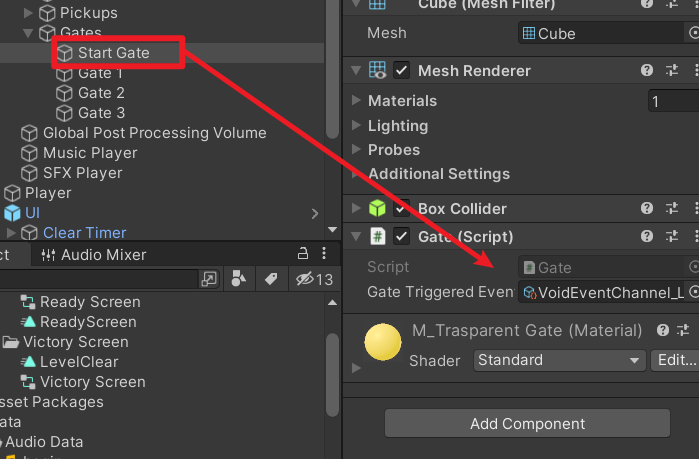
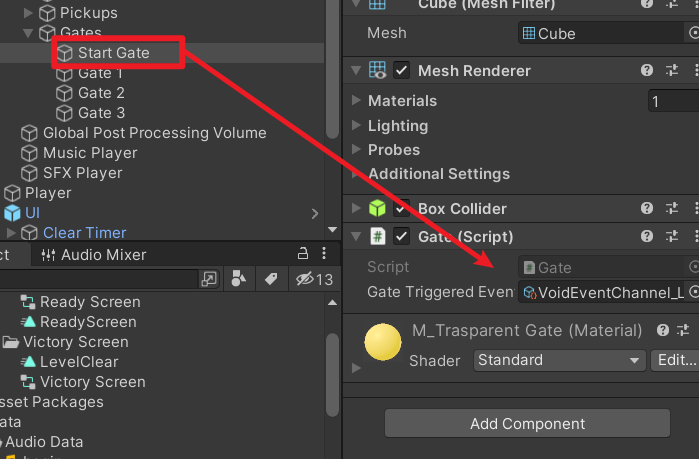
记得在闸门(StartGate)上添加Gate脚本 附加上对应的脚本化文件。

因此实现通过动画事件,隐藏ui、播放开始动画、移除闸门等操作。
结束画面
与上面原理相同,流程:吃到红宝石游戏结束,弹出游戏结束画面。
红宝石中的同名脚本VitoryGem中,获取事件频道,触发函数时调用委托。
using UnityEngine;
public class VitoryGem : MonoBehaviour
{
[SerializeField] AudioClip pickUpSound;
[SerializeField] ParticleSystem pickUpVFX;
[SerializeField] VoidEventChannel levelClearedEventChannel;
private void OnTriggerEnter(Collider other)
{
levelClearedEventChannel.Broadcast();
SoundEffectsPlayer.audioSource.PlayOneShot(pickUpSound);
Instantiate(pickUpVFX, transform.position, Quaternion.identity);
Destroy(gameObject);
}
}
|
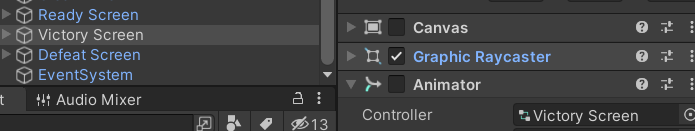
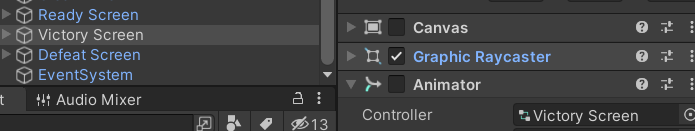
VictoryScreen对象(UI)创建同名脚本VictoryScreen
VictoryScreen默认Canvas和Animator为隐藏

在ShowUI函数中开启显示Canvas和Animator组件。
using UnityEngine;
public class VictoryScreen : MonoBehaviour
{
[SerializeField] VoidEventChannel levelClearedEventChannel;
private void OnEnable()
{
levelClearedEventChannel.AddListener(ShowUI);
}
private void OnDisable()
{
levelClearedEventChannel.RemoveListener(ShowUI);
}
private void ShowUI()
{
GetComponent<Canvas>().enabled = true;
GetComponent<Animator>().enabled = true;
}
}
|