置顶功能
1.替换首页生成器,在博客根目录中使用以下命令:
# your_blog |
2.在博客根目录 your_blog/_config.yml 的配置文件中设置文章排序方式:
index_generator: |
3.对于想要置顶的文章,在 Markdown 文件开头设置 top: true
--- |
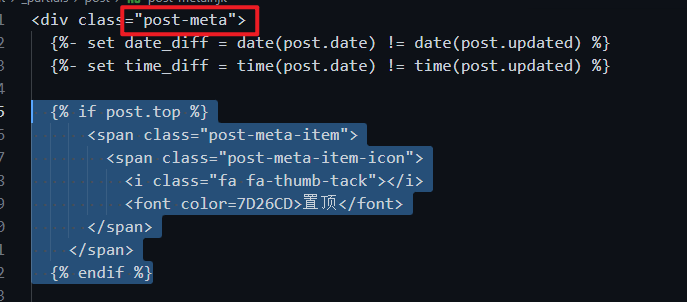
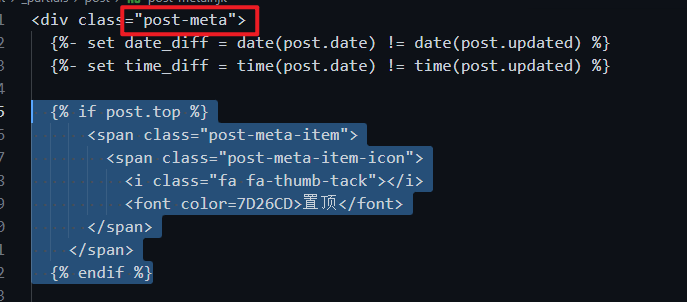
4.打开文件目录layout\_partials\post\post-meta.njk,搜索post-meta在里面添加如下内容用以显示图标:
{% if post.top %} |

1.替换首页生成器,在博客根目录中使用以下命令:
# your_blog |
2.在博客根目录 your_blog/_config.yml 的配置文件中设置文章排序方式:
index_generator: |
3.对于想要置顶的文章,在 Markdown 文件开头设置 top: true
--- |
4.打开文件目录layout\_partials\post\post-meta.njk,搜索post-meta在里面添加如下内容用以显示图标:
{% if post.top %} |

评论