之前我用的主题是icarus,研究了很久发现没法在主页固定音乐播放器,网上找了很多全是关于next的教程;
一气之下把主题换成了next,换过来之后我觉得配色之类的过于简约,有点不太喜欢;
于是打算先换换配色,搜了一圈发现那些diy主题的攻略全是旧版本的,和新版不同;
于是就有了这篇文章。
NexT version: 8.13.1
文件目录
颜色目录
source\css\_variables目录base.styl文件
主题样式
\source\css\_variables目录Gemini.styl文件(继承自Pisces)
\source\css\_variables目录Pisces.styl文件
改背景色
我的博客主体会偏明亮一些,个人比较喜欢橙色黄色蓝色这类比较鲜艳的颜色,所以先改背景色。
找到主题目录下的\source\css\_variables文件Gemini.styl,这个文件里还有挺多主题相关可以配置。
$body-bg-color = #f6d365; |
渐变色代码可以
这个网站中复制,非常好用,不过最好在\source\css\_common\scaffolding目录下的base.styl中加上几行,固定下
//background-image: linear-gradient(120deg, #f6d365 0%, #fda085 100%); |
添加视频循环播放作为背景
来到目录hexo-theme-next\layout找到_layout.njk
复制下面这段到body标签下
<video id="bg" autoplay="autoplay" loop="loop" muted="muted" class="poster__bg" style="opacity: 1;" width: 1617px; height: 909.562px> |
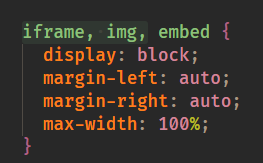
接着到该目录hexo-theme-next\source\css\_common\scaffolding打开base.styl
搜索iframe, img,,删除其中的video标签,会影响布局。删除后长这样:

添加字段(top数值根据网站上面空位灵活调整):
.poster__bg { |
其他部分,比如文章透明度,文字颜色之类的,自己f12一个个找去吧~细节太多我说不过来。
点击按钮切换背景
hexo-theme-next\layout\_partials\sidebar\site-overview.njk找到该文件
搜索class="links-of-author-item",在他下方的{%- endfor %}下面复制粘贴内容

<span class="links-of-author-item"> |
文章边框
同样在主题目录下的\source\css\_variables文件Gemini.styl中
区块四角改成圆角
$border-radius-inner = 10px; |
给文章加边框
第一步先定义参数
$border-solid = solid 1px cornflowerblue; |
第二步应用参数
找到皮肤文件目录\source\css\_schemes\Gemini下的文件index.styl,找到对应类复制下面内容粘贴:
.main-inner > { |
找到目录source\css\_schemes\Pisces,打开_layout.styl,找到对应类复制下面内容粘贴:
.header-inner { |
接着打开同目录下_siderbar.styl文件,找到对应类复制内容粘贴:
.sidebar-inner { |
改文章透明度
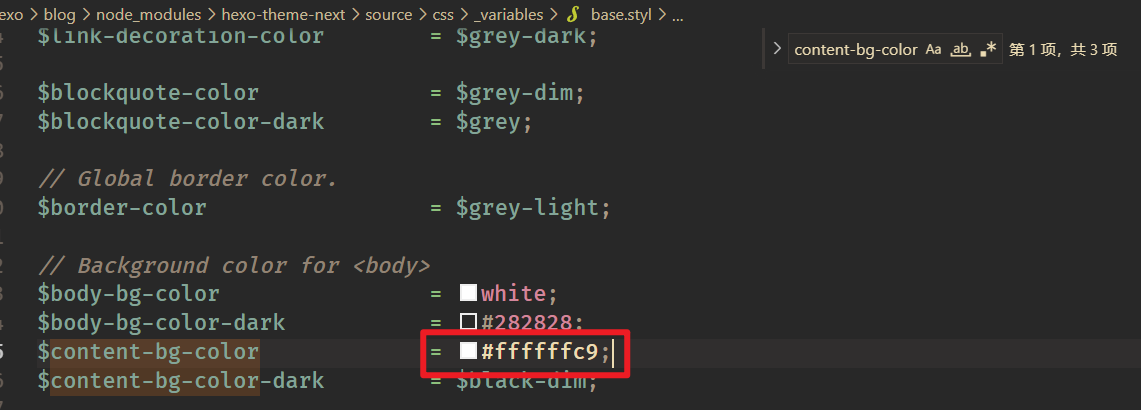
找到主题目录下的\source\css\_variables文件base.styl
ctrl+f搜索content-bg-color,改成下面这样,当然不改透明度也挺好.
$content-bg-color = #ffffffc9; |

改博客标题背景颜色
左上角那一坨黑色看着实在难受,我直接把他变白色透明度0,舒服多了。记得字体也要改下颜色
改颜色
找到主题文件夹下面的_config.yml文件,搜索theme_color,直接改颜色为#ffffff00
theme_color: |
改标题字体颜色和粗细
找到\source\css\_common\outline\header的文件site-meta.styl,进去搜site-title
.site-title { |
我改了颜色顺便加粗了
改文章标题为粗体
找到\source\css\_common\components\post的文件post-header.styl
搜索post-title修改里面的值
font-weight: bold; |
为顶端留空
顶格看着不难受嘛?反正我是受不了
还是在主题目录下的\source\css\_variables文件base.styl
搜headband,改透明 增大间距,依个人口味可以调大点像素.
$headband-height = 30px; |
改”回顶部”小按钮的样式
找到主题目录下的\source\css\_variables文件base.styl
搜索b2我只改了最后一个,背景色:
$b2t-bg-color = black//$black-deep; |



