获取链接
打开网易云音乐,找到专辑或者单曲,点击生成外链。

调完配置后复制html代码
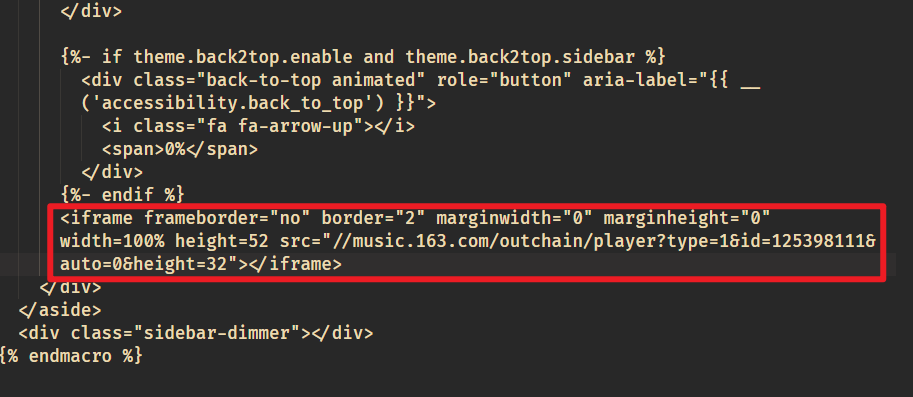
到next皮肤文件夹下layout\_macro里打开文件sidebar.njk
粘贴代码到这里

切换页面不停播
在next主题文件夹下打开_config.yml把pjax打开
pjax: true |
配置完成。
但是这样会有个问题,就是官方的播放器没法调音量看歌词之类的
所以我又想到个比较偷懒的办法,就是永久置顶一篇文章,里面只放播放器,这样就和在主页放差不多的效果了
还有个最大的问题就是虽然音乐不会断,但是操作界面会消失,这就非常难受。
最终解决方法:将网页版写在右侧用户栏,开启固定模式,就会一直悬在底部了
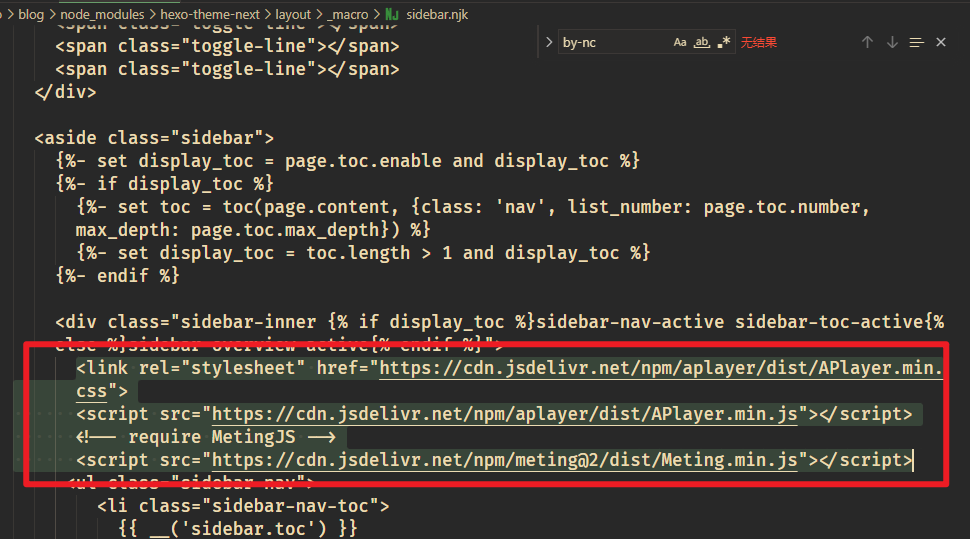
直接复制这段内容粘贴在图中位置
<link rel="stylesheet" href="https://unpkg.com/aplayer/dist/APlayer.min.css"> |

然后再复制下面这段,记得id改成自己的,具体参数看MetingJS官方githup
https://github.com/metowolf/MetingJS
<meting-js |
文章中添加音乐插件
安装
npm install --save hexo-tag-aplayer |
依赖
- APlayer.js > 1.8.0
- Meting.js > 1.1.1
MeingJS 支持 (3.0 新功能)
在_config.yml中添加
aplayer: |
接着就可以通过 {% meting ...%} 在文章中使用 MetingJS 播放器了:
<!-- 简单示例 (id, server, type) --> |
有关 的选项列表如下:
| 选项 | 默认值 | 描述 |
|---|---|---|
| id | 必须值 | 歌曲 id / 播放列表 id / 相册 id / 搜索关键字 |
| server | 必须值 | 音乐平台: netease, tencent, kugou, xiami, baidu |
| type | 必须值 | song, playlist, album, search, artist |
| fixed | false |
开启固定模式 |
| mini | false |
开启迷你模式 |
| loop | all |
列表循环模式:all, one,none |
| order | list |
列表播放模式: list, random |
| volume | 0.7 | 播放器音量 |
| lrctype | 0 | 歌词格式类型 |
| listfolded | false |
指定音乐播放列表是否折叠 |
| storagename | metingjs |
LocalStorage 中存储播放器设定的键名 |
| autoplay | true |
自动播放,移动端浏览器暂时不支持此功能 |
| mutex | true |
该选项开启时,如果同页面有其他 aplayer 播放,该播放器会暂停 |
| listmaxheight | 340px |
播放列表的最大长度 |
| preload | auto |
音乐文件预载入模式,可选项: none, metadata, auto |
| theme | #ad7a86 |
播放器风格色彩设置 |



