最近博客换了个新的主题:
研究了半天发现找不到回顶按钮,通过对比f12发现是有这个按钮,但是官方文档中并没有找到相关配置.
于是我就打算自己加一个.
设置回滚锚点
Volantis 用户可以在不修改主题文件的情况下向 head 和 body 中添加各种标签
代码片段注入的位置:
head_begin: 注入在
<head>之后head_end: 注入在
</head>之前body_begin: 注入在
<body>之后body_end: 注入在
</body>之前
head_begin:
- <meta name="theme-color" content="#ffffff">
head_end:
- <meta name="hello" content="world">
body_begin:
- <script></script>
body_end:
- <script></script>
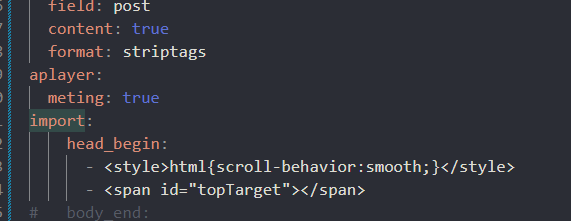
首先打开blog/_config.yml,最下面添加如下代码

第一行代码是css平滑滚动样式
第二行代码是设立锚点方便跳转
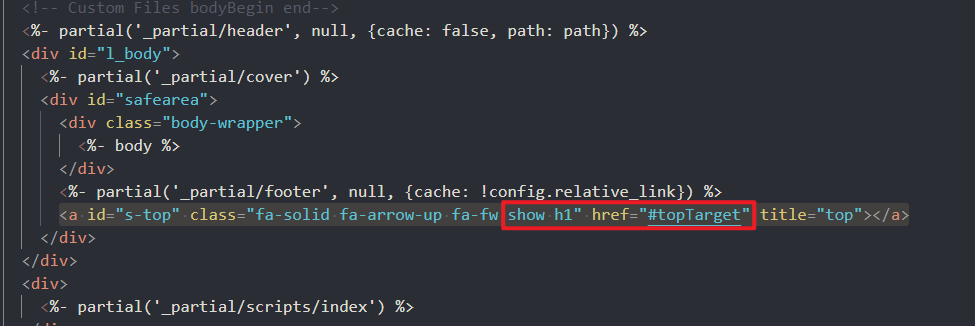
然后打开主题文件夹下的layout/layout.ejs,搜索s-top,并且添加下图内容即可.

以上内容作废,因为我发现切换到tag和category页面,<span>就不显示了导致没法回顶.
然后又f12看了一番,发现有现成的锚点(笑死
回到顶部功能重写
首先打开blog/_config.yml,最下面添加如下代码
import: |
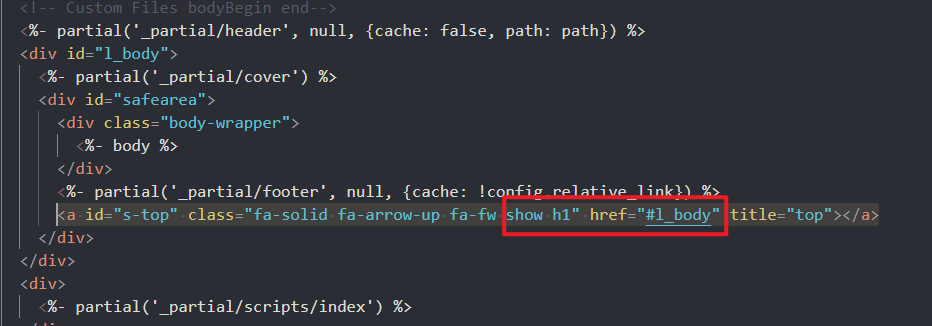
其次打开主题文件夹下的layout/layout.ejs,搜索s-top,并且添加下图内容

到此就完成了,是不是非常简单!



