ready动画结束后游戏开始,开始计时,直到死亡或者胜利再暂停计时。
新建ClearTime脚本用来更新时间文本,开始动画过后再计时
public class ClearTime : MonoBehaviour |
ready动画结束后游戏开始,开始计时,直到死亡或者胜利再暂停计时。
新建ClearTime脚本用来更新时间文本,开始动画过后再计时
public class ClearTime : MonoBehaviour |
说明:过关时开启ui,切换状态为vitory,落地后再播放动画。
VictoryScreen中增加代码:订阅按钮功能,唤出鼠标指针。
using UnityEngine; |
说明:红宝石和蓝宝石是一次性的,所以拾取后要摧毁音效对象,而黄宝石是需要重复利用的,不需要摧毁。
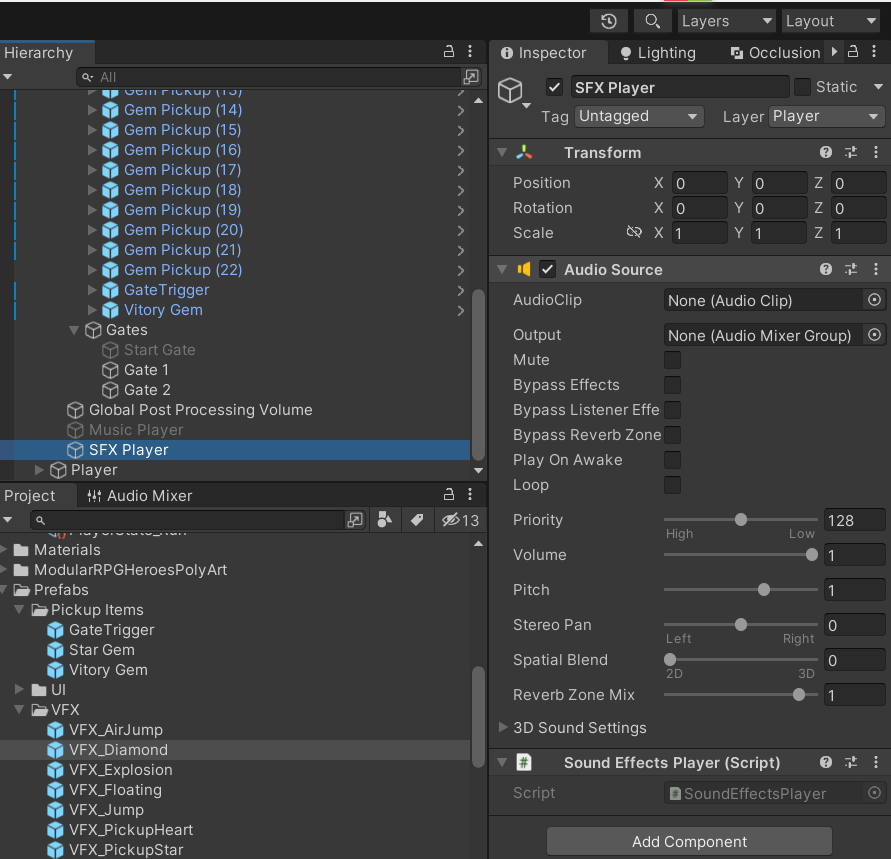
为了整体音效更好管理,新建一个SoundEffectsPlayer类,附加在SFX Player对象上,SFX Player对象上要有AudioSource组件。

public class SoundEffectsPlayer : MonoBehaviour |
1 / 2